Home » Law Firm Website Design » Law Firm Website Design Principles
Legal product reviews and business guidance from industry experts.
Chapter 2/6
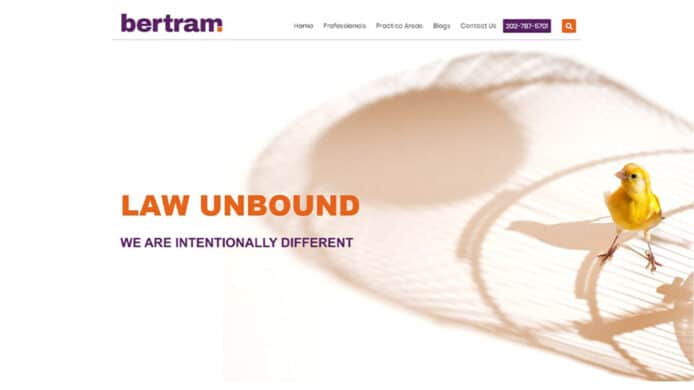
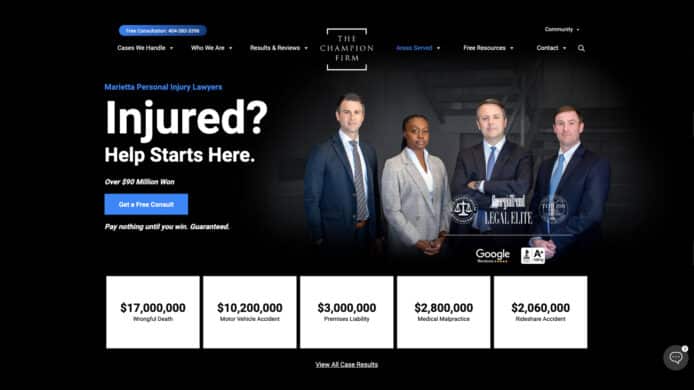
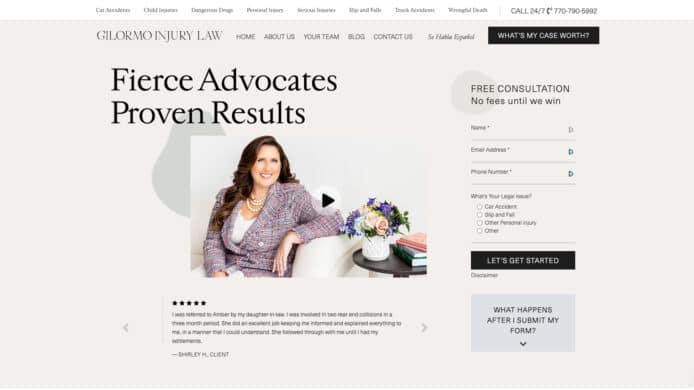
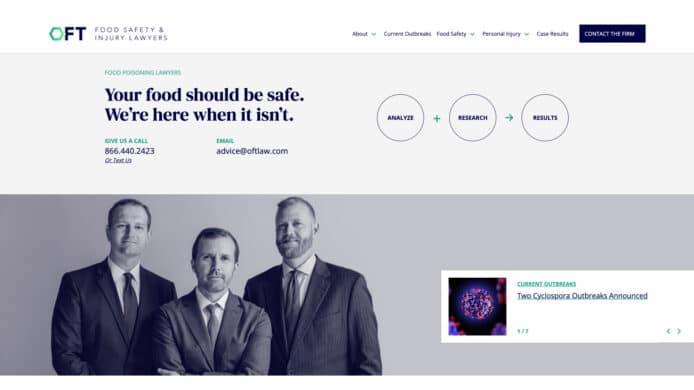
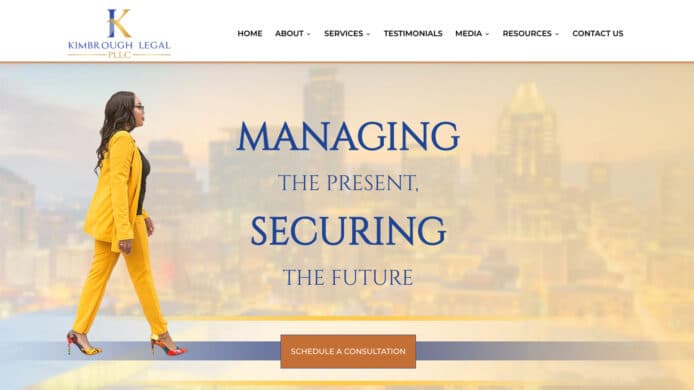
Law Firm Website Design Principles
Law Firm Website Design
5 min read

Download the Full Guide
Guides Parent Form
Already an Insider? Log in to your account to receive your e-book!